October 11, 2016
Réussir l'étape des wireframes pour tester votre nouveau site ou application mobile
C’est quoi les wireframes ? Définition !
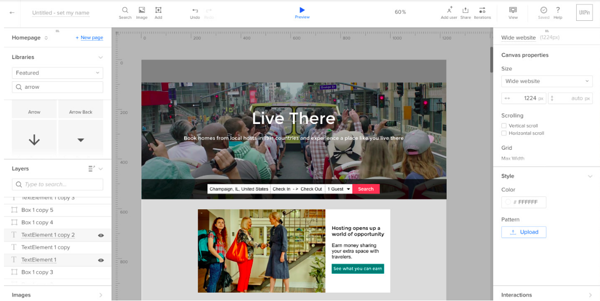
Les wireframes sont utilisés dans la création d’une interface pour définir la structure graphique de celle-ci. Cette étape de maquettage permet de définir les parcours et les zones pour les différentes fonctionnalités du produit.Exemple : wireframes de la page d’accueil d’Airbnb
À quoi ça sert de faire des wireframes ?
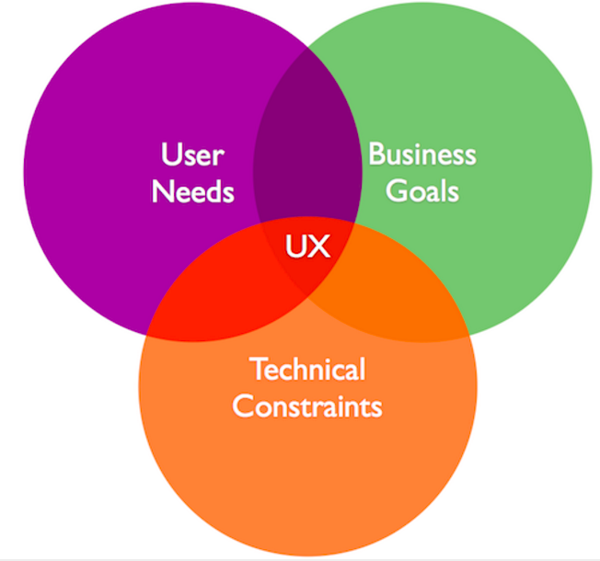
Cette étape doit vous permettre de valider le cœur de l’expérience, c’est-à-dire la manière dont les fonctionnalités sont proposées aux utilisateurs. Il est important d’anticiper les possibilités d’un point de vue technique et graphique dès cette étape afin d’adapter le curseur entre le rêve et la réalité. L’objectif est donc d’aligner vos objectifs business, les moyens technologiques choisis et les besoins utilisateurs afin de créer la meilleure expérience utilisateur possible.Notre conseil avant de vous lancer : pensez à réunir à la fois les équipes en charge du développement, du business et du design à cette étape afin d’éviter les mauvaises surprises par la suite.
Comment réaliser des wireframes de manière agile ?
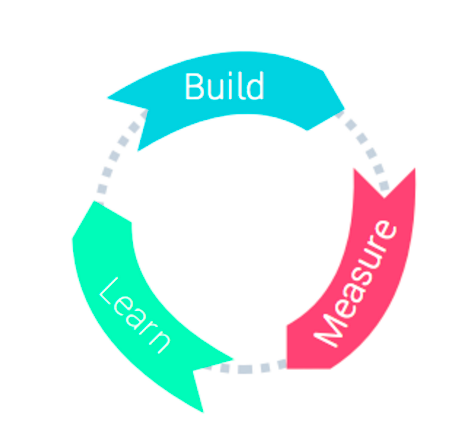
L’idée est de trouver le chemin le plus court, en terme de temps et de budget, vers l’expérience qui va permettre de remplir les objectifs fixés.
1. Construire des low-fidelity wireframes
“Prototyping is to explore, not to prove” Ed Catmull, President chez Pixar
Comme son nom l’indique, un low-fidelity wireframes n’a pas pour but de faire des choix sur le détails, mais de créer l’espace pour la conversation et le test de votre produit. Il n’est donc pas nécessaire de peaufiner la forme car la discussion doit se porter sur l’expérience que vous tentez de créer et non son exécution.
Nous vous proposons de découvrir ses quelques règles pour réussir cette étape :
-
Concentrez-vous sur le First Use Case, c’est-à-dire la raison principale pour laquelle votre utilisateur va se servir de votre site ou application. Par exemple, si vous faîtes un service d’échange d’argent via une application mobile pour les étudiants, concentrez vous sur ce cas d’usage même si demain de nombreuses autres cibles pourraient utiliser votre service.
-
Faîtes des choses simples et consistantes. Les détails ont tendance à distraire l’utilisateur de son objectif, allez à l’essentiel.
-
Utiliser de vrais contenus (même s’ils sont amenés à changer). Cela vous permettra de mieux comprendre les retours après les tests utilisateurs et d'évaluer le caractère émotionnel de votre produit.
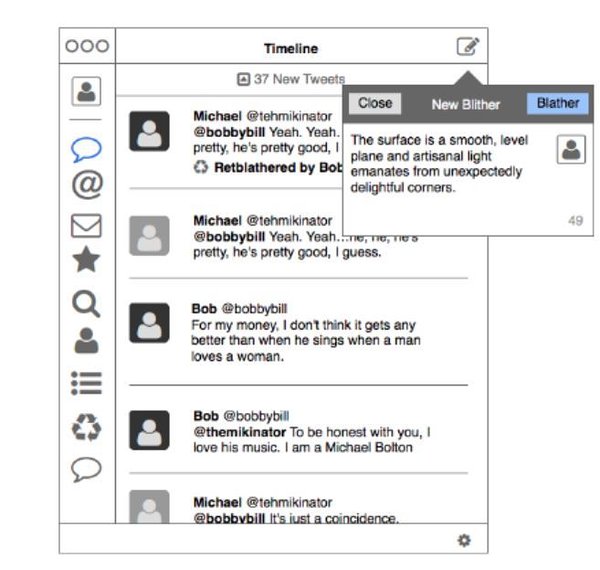
Exemple de low-fidelity wireframes pour Twitter
2. Comment faire les tests utilisateurs des low-fidelity wireframes ?
L’intérêt de ces premiers tests est de valider ou non la direction dans laquelle vous vous dirigez. Il est donc important de garder en tête la possibilité que cette direction soit invalidée.
La clef pour analyser les résultats de ces tests est l’empathie, il est important de comprendre les enjeux de vos tests utilisateurs et voir au delà de leurs réactions par rapport à la forme du prototype.
3. Construire des high-fidelity wireframes
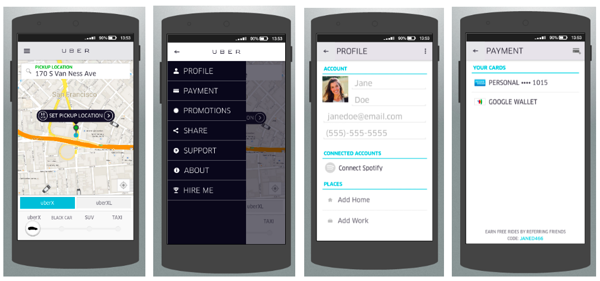
À la différence des low-fidelity wireframes, cette étape vise à valider un maximum d’éléments concernant l’expérience proposée à l’utilisateur. Ces high-fidelity wireframes doivent donc présenter votre produit de manière la plus réelle possible tout en sachant que le moteur ne fonctionne pas encore.
4. Validation des wireframes
Cette étape vise à mettre l’utilisateur dans des conditions proches du réel afin de valider les parcours, l’ergonomie, les choix visuels effectués.
"Nous ne concevons pas de construire sans les utilisateurs" Anais Vivion, CEO chez Beapp
C’est la dernière étape avant de commencer les développements, il est donc important d’aligner tout le monde autour des éléments validés. Tout en sachant qu’un produit web est amené à évoluer continuellement !
Afin de maximiser les bénéfices de cette étape, nous vous conseillons de documenter les choix effectués pour permettre aux développeurs et designers de construire le produit comme validé.Les 3 points à retenir pour tester vos wireframes :
-
Se concentrer sur l’expérience et la valeur avant l’exécution.
-
Tester tôt dans le processus.
-
Aligner toutes les équipes lors de la validation des wireframes.
Tous les articles de la catégorie : Design | RSS