June 19, 2019
Gestion des erreurs de site internet : un guide UX design complet pour aider vos utilisateurs à survivre aux erreurs
L'erreur est humaine dit-on ? Alors, le design UX doit les adresser ! Yuna Orsini de Poool.tech nous parle de ce sujet trop souvent mis de côté.
Les erreurs font partie intégrante de l’expérience utilisateurs
Pourtant, en entreprise, elles sont souvent traitées comme des événements rares ne dépassant pas le cadre du développement technique, ou en tout cas, comme des exceptions ne représentant pas un sujet prioritaire à traiter pour les équipes…
La gestion des erreurs n’est pas souvent un sujet prioritaire…
Chez Poool, on est les premiers à plaider coupables : après avoir focalisé notre énergie sur un gros travail de refonte de notre produit phare (le paywall dynamique Poool Access) ainsi que sur la conception de nouveaux produits ces derniers mois, il était vraiment temps d’attaquer l’optimisation de notre gestion des erreurs sur le Dashboard éditeurs.
Ne pas gérer les erreurs est une erreur (*padoum tcha*)
Dans un monde idéal, le mieux serait de faire en sorte qu’aucune erreur n’arrive jamais. Mais, surprise, le monde est loin d’être idéal et les utilisateurs sont humains. Quand les produits digitaux sont faits de process et d’algorithmes, leurs utilisateurs ont eux des objectifs, des envies, des connaissances, des compétences et surtout des contextes d’utilisation qui sont tout sauf binaires !
Humains VS Machines
Adopter une approche orientée utilisateurs pour repenser la gestion des erreurs d’un produit digital permet d’améliorer l’UX de manière globale.C’est considérer qu’un parcours utilisateurs n’est pas toujours un long fleuve tranquille et que le travail de l’équipe est de faire en sorte de baliser les obstacles potentiels puis d’aider l’utilisateur à les franchir.
D’ailleurs, la gestion des erreurs est l’un des 8 critères ergonomiques pour l’évaluation d’interfaces utilisateurs, de Bastien et Scapin (1993).
Hé mais c’est quoi, en fait, une erreur sur un site internet ?
Il faut déjà distinguer les erreurs provoquées par l’action humaine des erreurs provoquées par le système.Les erreurs humaines
Selon les travaux de Reason (1990) et de Sternberg (1996), les erreurs humaines sont classées en deux catégories : les “mistakes”, conscientes, et les “slips”, inconscientes. Les mistakes concernent les erreurs de définition de l’objectif à atteindre ou les erreurs dans le choix du moyen pour l’atteindre. Les slips, elles, concernent les erreurs de parcours, dans le cadre de la méthode qui a été choisie pour atteindre l’objectif.
Tout ne se passe pas toujours comme prévu
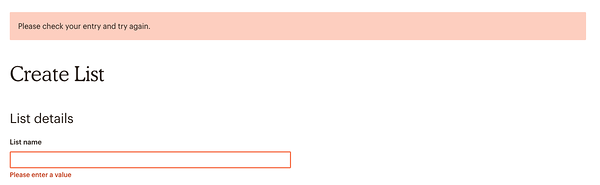
En d’autres mots, la différence s’opère au niveau de l’intention de la personne. Elle a d’abord l’intention d’agir. Si cette intention n’est pas appropriée, alors c’est une erreur de type “mistake”. Si l’intention est appropriée mais que l’action ne se déroule pas comme prévu, alors c’est une erreur de type “slip”.Dans son interface, Mailchimp nous donne un exemple concret de travail sur les “mistakes” et les “slips”. Au moment de cliquer sur le bouton “Create list”, l’outil me suggère l’utilisation d’une autre fonctionnalité, les “tags”, qui correspondent peut-être mieux au but que je recherchais… Mailchimp anticipe ainsi une mistake — très probablement courante dans leurs statistiques — en proposant un autre moyen d’action pour atteindre l’objectif.
Gestion d’une erreur de type “slip” sur Mailchimp
Les erreurs “du système”
Qu’elles soient provoquées par une action non-prévue de l’utilisateur ou par une défaillance temporaire du produit, je les qualifie d’erreurs “du système” car elles concernent moins les questions métier et sont plutôt d’ordre technique.
La page d’erreur 404, de Mailchimp toujours
Sur le Web, des codes de statut caractérisent les réponses aux requêtes serveur, et donc la plupart des erreurs qui peuvent survenir. Mais si, vous savez, ces pages “500 Internal Server Error” ? Accès non autorisé, mauvaise requête, requête hors-délai, conflit, erreur interne, service indisponible… Même leur nom les rend moins humaines : elles utilisent un jargon technique qui véhicule le sentiment que l’utilisateur ne peut rien en faire !
Le fabuleux mix humain-système
Les erreurs ne sont pas forcément soit purement “humaines”, soit purement “système”.
L’erreur survient d’une interaction utilisateur/produit
Les erreurs techniques surviennent souvent suite à une action de l’utilisateur. Par exemple, je peux casser mon site si je supprime un contenu indispensable à son fonctionnement dans le back-office.Certaines erreurs humaines finissent par provoquer une erreur technique identifiée par un code HTTP. Par exemple, si j’essaie de modifier un contenu dans un onglet, qui a entre temps été supprimé dans un autre onglet, je peux me retrouver complètement bloquée par le système qui m’empêche d’éditer un contenu introuvable, sans qu’il me le dise.
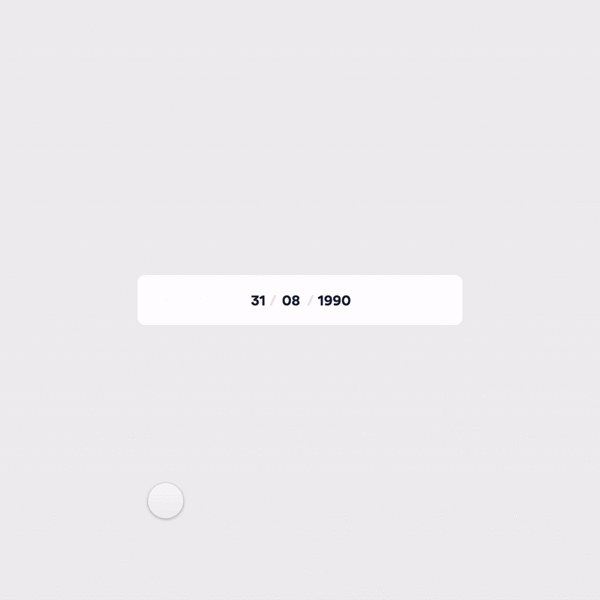
Il y a également des erreurs considérées comme humaines mais qui ne sont pourtant véritablement des erreurs que parce que le système a été implémenté d’une certaine façon.Par exemple, si j’essaie de renseigner ma date de naissance française dans un formulaire anglais qui n’a pas été prévu pour en faciliter la saisie via un datepicker, il y a de grandes chances que je fasse une erreur humaine de format en mélangeant jours et mois de naissance ! Ce n’est pas vraiment la faute du système, ce n’est pas vraiment la faute de l’utilisateur non plus, mais les deux ne se comprennent pas mutuellement et l’objectif initial n’est pas atteint…
Un champ date de naissance qui semble décidément plus facile à remplir sans erreur ! Jason Ford
On ne va pas blâmer l’utilisateur pour une erreur, encore moins si elle n’est pas de sa faute ! Finalement, je trouve que la meilleure question à se poser n’est pas celle de l’entité qui a causé l’erreur, mais plutôt celle de savoir quelle entité peut agir — et comment — pour résoudre le problème.
Le plus important est finalement de communiquer si l’utilisateur peut agir — et comment — pour résoudre l’erreur, qu’elle provienne du système ou de ses propres actions.
Le design UX des erreurs, c’est possible.
Étant dans l’impossibilité de réaliser leur action, les utilisateurs vivent une énorme frustration. Si en plus, ils sont bloqués, qu’ils ne comprennent pas pourquoi et qu’ils ne trouvent aucune issue, alors la situation devient critique et se transforme en véritable problématique UX. Comme toute composante de l’expérience utilisateur, l’erreur se conçoit.Designer l’erreur avant qu’elle n’arrive
Un premier travail UX peut s’effectuer sur la prévention des erreurs.Par exemple, cela s’applique beaucoup sur les zones de formulaires qui sont de grandes sources d’erreurs et d’énervement pour les utilisateurs. Certaines astuces permettent d’améliorer l’UX en évitant les erreurs les plus courantes :
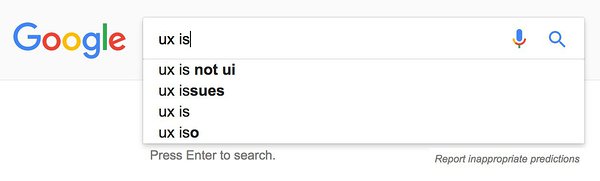
- La suggestion. Par exemple proposer des raccourcis ou l’auto-complete dans un champ de recherche pour éviter les coquilles d’orthographe dans l’expression recherchée.
Les suggestions de recherche Google
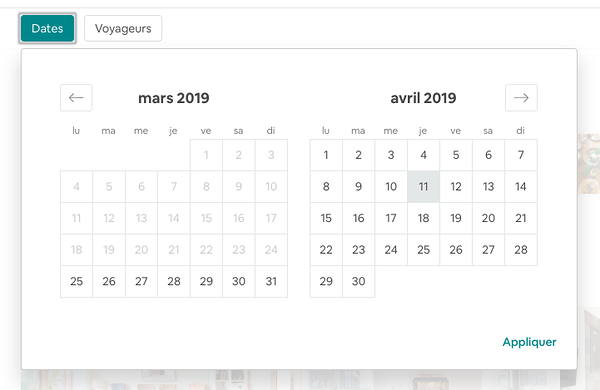
- La contrainte. Imposer un cadre strict de saisie comme le fait un composant datepicker pour un champ de date pour s’assurer de son bon format.
Le range picker d’Airbnb
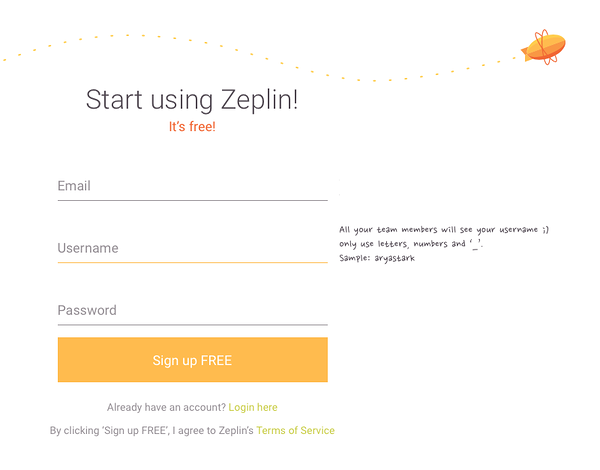
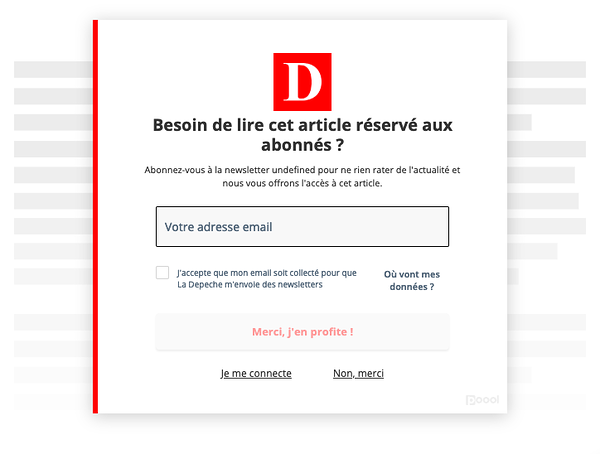
- La communication. Des labels et placeholders clairs dans un formulaire pour guider l’utilisateur dans la saisie de ses informations et éviter des erreurs de compréhension ou de format de données.
Le formulaire d’inscription de Zeplin
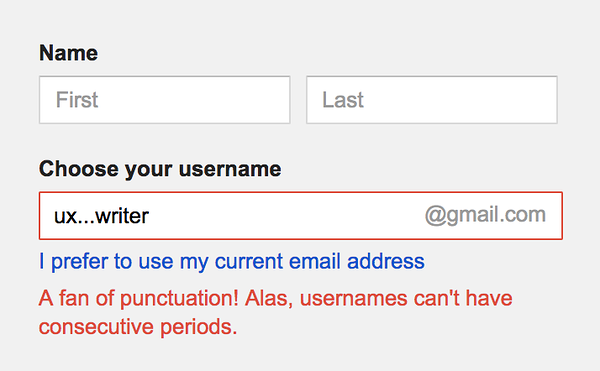
- La validation. Le contrôle du champ au moment de la saisie pour pouvoir corriger une coquille ou un souci de format de donnée, sans douleur et avant l’envoi du formulaire
La validation très drôle du champ email par Google
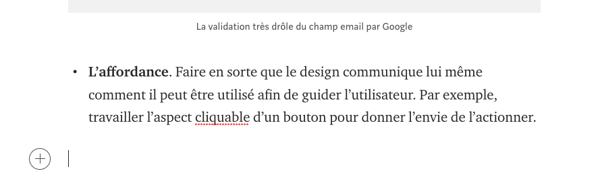
- L’affordance. Faire en sorte que le design communique lui même comment il peut être utilisé afin de guider l’utilisateur. Par exemple, travailler l’aspect cliquable d’un bouton pour donner l’envie de l’actionner.
Mise en abîme de mon article Medium : au retour à la ligne, un petit bouton “+” est apparu et m’a donné envie de cliquer dessus pour insérer cette image
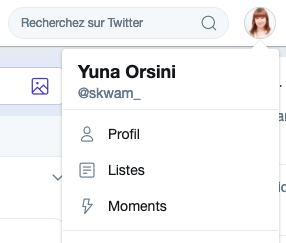
- La convention. Utiliser des modèles de navigation et d’interaction déjà répandus sur les supports digitaux. Ils sont déjà connus et maîtrisés par les utilisateurs et réutilisés, ils facilitent la prise en main d’un nouvel outil.
En cliquant sur ma photo de profil Twitter, je *sens* que je vais probablement y trouver mes paramètres personnels et les informations de mon compte
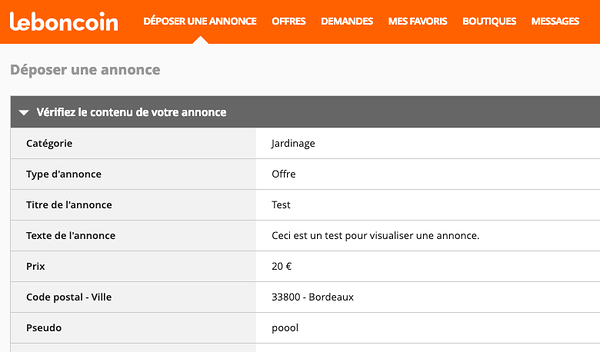
- La prévisualisation. Donner accès à un aperçu du contenu saisi avant la validation finale afin de donner la possibilité à l’utilisateur d’effectuer des rectifications avant soumission du formulaire.
Leboncoin permet de visualiser un récapitulatif de son annonce avant sa publication
- Le rappel. Supprimer au maximum les situations où l’utilisateur doit se souvenir d’une information pour finaliser le process. Les floating labels sont un exemple de solution de simplification côté mémoire : au clic dans le champ, le placeholder se positionne en label flottant pour ne pas perdre l’information qui est à saisir.
Le pattern original du floating label par Brad Frost
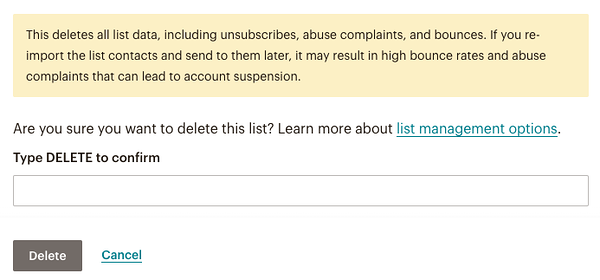
- La demande de confirmation. Avant d’appliquer définitivement une action-clé, demander à l’utilisateur de confirmer sa requête. Par exemple, lors de la suppression d’un élément, cela permet d’éviter à l’utilisateur la grosse frustration d’avoir perdu un contenu de valeur par erreur.
Mailchimp demande la confirmation de suppression en obligeant l’utilisateur à saisir le
mot “DELETE"
- L’avertissement. Quand le système détecte qu’une erreur va probablement arriver, avertir l’utilisateur pour qu’il en ait conscience et adapte son utilisation. Le compteur de caractères sur Twitter ou les notifications de suggestion d’enregistrement sont des exemples d’avertissement.
Sur Twitter, le compteur de caractères avertit que le tweet que vous êtes en train de rédiger va bientôt atteindre sa longueur maximale
- La possibilité d’annulation. Donner la possibilité à l’utilisateur de révoquer une action importante pour annuler une erreur potentielle.
Gmail permet de rappeler un email pendant quelques secondes après son envoi
Designer la réponse à l’erreur
Quand tout a été fait pour prévenir l’erreur, mais qu’elle survient quand même, alors il faut designer une réponse : le message d’erreur.Il est dit qu’un bon message d’erreur est poli, précis et constructif. Jakob Nielsen ajoute qu’il doit être visible, faciliter la correction de l’erreur et, encore mieux, éduquer les utilisateurs en même temps.
Erreurs et apprentissage
Clarté et pertinence du message d’erreur
- Le symptôme de l’erreur : que s’est-il concrètement passé ?
- La cause de l’erreur : pour quelle raison cela s’est-il passé ?
- La solution à l’erreur : que peut faire l’user pour s’en sortir ? Et si la résolution de l’erreur n’est pas dépendante de l’user (erreur du système par exemple), quand la situation sera-t-elle revenue à la normale ?
Que peut/doit faire l’utilisateur pour se sortir de cette erreur ?
→ Dans la forme, le message d’erreur doit être pertinent pour être le plus efficient possible :- Emplacement et taille adéquats : le placer de manière visible et lisible sans pour autant casser le flow de l’utilisateur en train de réaliser sa tâche. Dans un formulaire par exemple, opter pour la validation “inline” est souvent une bonne idée pour indiquer rapidement à l’utilisateur quel champ est concerné par l’erreur.
- Couleurs pertinentes : le choix des couleurs est capital pour véhiculer un message. Mais attention pour des raisons d’accessibilité, la couleur ne doit pas être le seul vecteur de cette information ! Chez Poool, nous avons l’habitude de styliser nos composants selon les couleurs de nos clients. Pour le widget Formulaire, nous avons pourtant opté pour la neutralité d’un noir, afin de nous assurer que les rouges, oranges et jaunes, souvent utilisés dans les univers de marque des médias, ne soient pas repris dans les champs de formulaire et interprétés comme des erreurs par les lecteurs.
Les couleurs jaune et rouge sont souvent les couleurs principales des médias ou de leur articles premium. Nous ne pouvions donc pas prendre le risque d’utiliser cette variable comme couleur des messages d’erreur ou de contour des champs.
À propos de la concision
D’ailleurs, si la First Law of Computer Documentation de Nielsen déclare que les gens ne la lisent globalement pas, la Second Law précise qu’en réalité, ils ne la lisent que lorsqu’ils ont un problème et qu’ils sont particulièrement attentifs quand ils veulent corriger une erreur. Ainsi, Nielsen encourage même à utiliser les messages d’erreur comme des ressources éducatives pour infuser de nouvelles connaissances aux utilisateurs !
Une collaboration UX + dev + design pour revoir notre gestion des erreurs
Nous avions déjà implémenté plusieurs systèmes pour prévenir les erreurs ou incompréhensions :
Des raccourcis vers des articles d’aide thématiques dans chaque rubrique de notre Dashboard
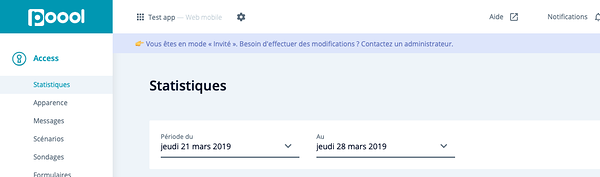
Une barre d’information omniprésente pour les utilisateurs “invités”, limités dans leurs actions.
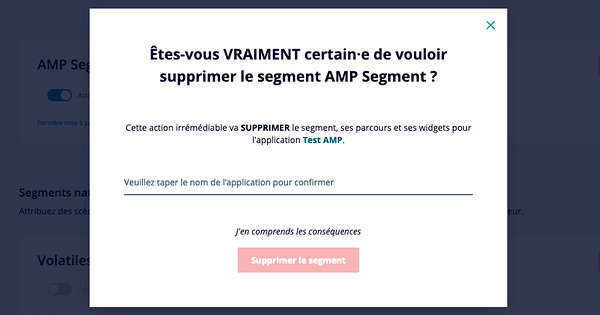
Une modale pour confirmer la volonté de supprimer un contenu important
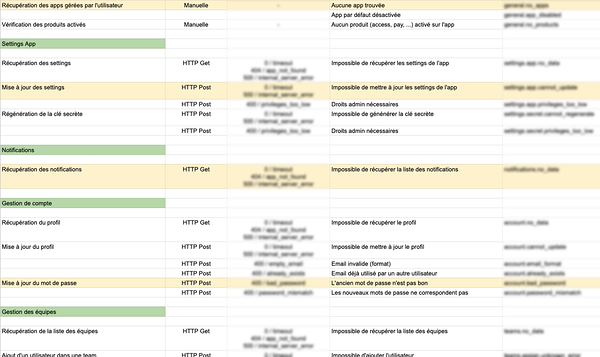
Mais il était devenu capital de travailler en équipe sur la problématique des messages d’erreurs. Ugo, notre CTO, a commencé par réaliser un listing précis des erreurs pouvant survenir sur notre Dashboard. Le principe était de connaître le type d’erreur et sa cause potentielle, le plus exhaustivement possible. Cela s’est matérialisé par un tableau de 114 erreurs potentielles.
Un document partagé pour lister simplement toutes les erreurs possibles et imaginables
Comme vous le voyez, l’approche à ce moment-là était encore très technique. C’était indispensable pour comprendre le processus, mais il était évident qu’il fallait maintenant travailler sur la vulgarisation de ces erreurs et les passer “en langage utilisateurs”. Mon travail a donc été de comprendre, pour chaque erreur, s’il s’agissait d’une erreur provoquée par l’utilisateur, le système ou les deux, et quelles étaient les options de l’utilisateur pour s’en sortir. Cela aurait un impact évident sur le wording des erreurs, qui était alors à réaliser. Ainsi, à cette étape-là, il était possible de nommer l’erreur, d’en expliquer la cause et de mettre en avant des solutions concrètes pour réduire l’effort de compréhension/correction au maximum.
En parallèle, j’ai défini pour chaque erreur son emplacement idéal : est-ce une erreur de formulaire à traiter à côté du champ concerné ? une erreur d’enregistrement pour laquelle il faut simplement réitérer l’action ? une erreur globale qui empêche l’utilisation du dashboard ?
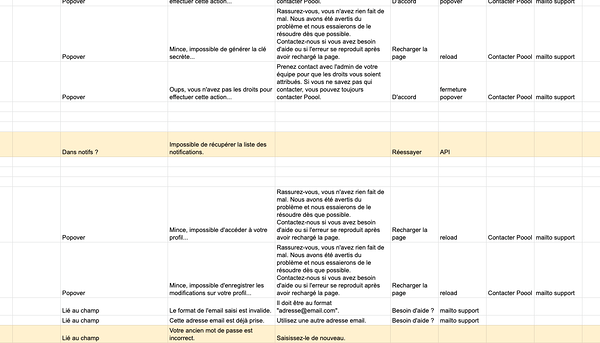
J’ai utilisé le même document partagé pour travailler sur le wording, l’emplacement et les solutions de chaque erreur
Enfin, la dernière étape a été de travailler sur la dimension visuelle des messages d’erreurs. 3 enjeux en découlaient :
- Rendre les messages d’erreur visibles et lisibles
- Distinguer la notion d’erreur du système subie par l’utilisateur alors qu’il n’a rien demandé, de l’erreur provoquée par l’utilisateur pour laquelle il doit effectuer une action correctrice dans son propre workflow
- Développer notre univers de marque Poool
Daniela, notre responsable design, a (notamment) travaillé sur une piste illustrative qui a parfaitement répondu à ces 3 enjeux.
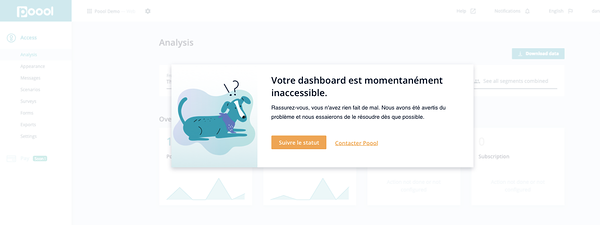
Une popover qui rassure, fait sourire et permet une action rapide
Un voile blanc en fond de popover peut être nécessaire si le système est totalement bloqué
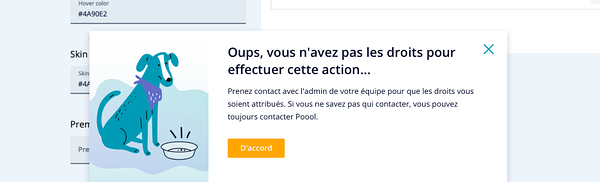
Le personnage du petit chien est décliné dans plusieurs postures.
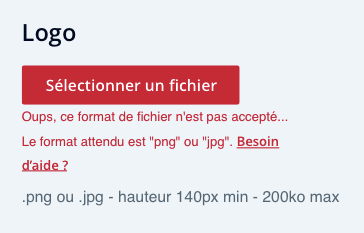
Parallèlement, les erreurs de formulaires ont également été travaillées. Elles existaient déjà, mais elles intègrent maintenant les solutions possibles et un pont vers l’aide de Poool. Certes, un point en moins pour la concision, mais un point en plus pour la clarté !
Le personnage du petit chien est décliné dans plusieurs postures.
Les erreurs de champs sont clairement indiquées à côté du champ concerné et proposent une piste de résolution et le pont vers l’aide
Cela a été réalisé pour les 114 erreurs listées. Ce travail est une bonne base pour répondre aux besoins de nos utilisateurs, même s’il pourra bien évidemment être complété et amélioré à l’avenir !
En conclusion sur la gestion des erreurs sur les sites internet
Le travail sur la gestion des erreurs n’enlèvera pas les erreurs par magie. Ce travail agit cependant sur la perception de l’erreur. Quand l’erreur est communiquée clairement, expliquée simplement voire avec un peu d’humour si la situation le permet, et enfin présente des pistes simples de résolution, alors l’utilisateur sera forcément moins mécontent de subir cette friction !Certains articles parlent de transformer l’erreur en moment “delightful”. Je n’irais pas jusque-là mais je dirais que l’enjeu est au moins de transformer la frustration en une situation contrôlée et pourquoi pas, en profiter pour faire passer un message aux utilisateurs, les immerger dans un univers de marque, voire les éduquer… Bref, voyons la gestion des erreurs comme une composante de l’UX, riche, vivante et à grand potentiel !
Cet article a d'abord été publié sur la page Medium de Yuna Orsini. S'il vous a plu, n'hésitez pas à le partager sur les réseaux.
Consultez nos accompagnements UX pour en savoir plus sur les audits UX notamment, ainsi que notre page de méthodologies et d'études de tests.
Tous les articles de la catégorie : Design | RSS