December 9, 2020
Flat design, Skeuomorphisme, Material design ou Neumorphisme : les différents styles d'interface
Les tendances de design évoluent régulièrement, mais quel regard les utilisateurs portent-ils dessus ? Ferpection a mené l'enquête auprès de 137 Français âgés de 18 à 55 ans. Après quelques définitions, vous découvrirez les résultats du sondage. Vous aurez ainsi une idée plus claire des forces et faiblesses du flat design, du material design, du skeuomorphisme, ou du neumorphisme. Décryptage.
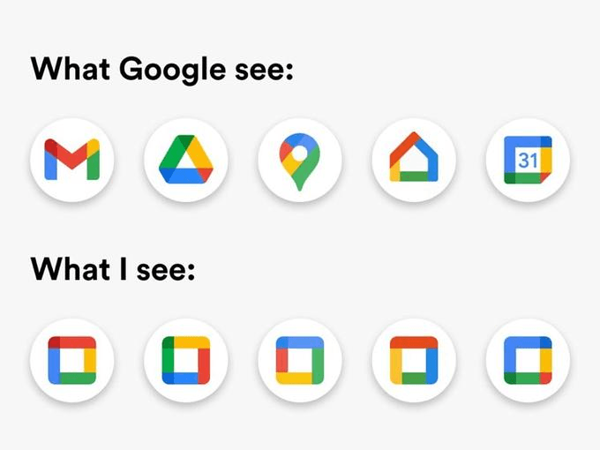
En octobre 2020, Google a dévoilé les logos de sa suite logicielle, avec un nouveau design pour ses 5 principales applications (messagerie, agenda, drive, docs et meet). Le géant a ainsi voulu faire évoluer son image, mais les réactions des utilisateurs ont été plutôt mitigés, même un peu moqueuses.
Évidemment, en termes de design, les modes passent et se succèdent. Mais lorsqu'il s'agit de design d'interface, il serait peut-être utile de laisser les tendances de côté et de se focaliser sur le ressenti des utilisateurs.
Le skeuomorphisme : quand le faux se fait vrai
Le skeuomorphisme c'est l'art du faux : par exemple, le fait de peindre du faux marbre ou du faux bois sur du plâtre, ou encore de mettre des diodes sur des bougies artificielles pour créer des luminaires ressemblants aux lustres d'antan.
Dans le monde des interfaces digitales, on a beaucoup vu ce type de design dans les années 90. Il utilise des objets de la vraie vie pour représenter des interfaces qui ont la même fonction. Par exemple, une application donnant l'heure utilise une horloge très réaliste, une zone interactive utilise l'image d'un interrupteur, une application donnant la température ressemble à un thermomètre à mercure, etc.
Le flat design : on remet tout à plat
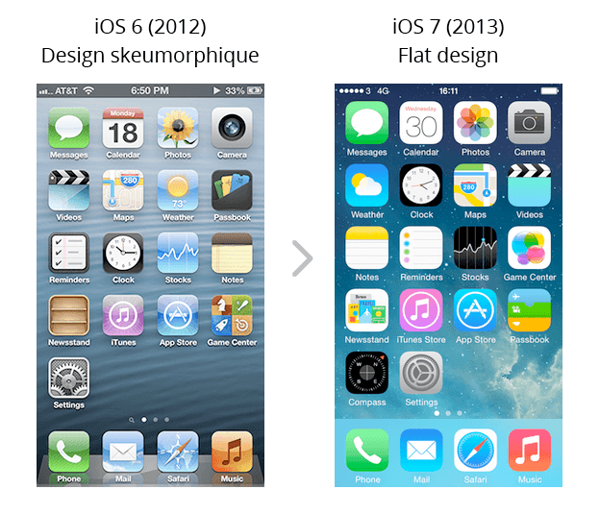
En réaction du skeuomorphisme, les années 2010 voient émerger un style UI radicalement différente : le flat design. Cette tendance suisse apparue dans le monde du graphisme dans les années 2000 est basée sur la lisibilité et le minimalisme. Avec ces formes géométriques simples et ses systèmes de grille, le graphisme papier vient donc aplatir et rationaliser les interfaces, avec par exemple, la sortie de Windows 8 en 2012 et de iOS 7 en 2013.
Le material design : du flat à la Google
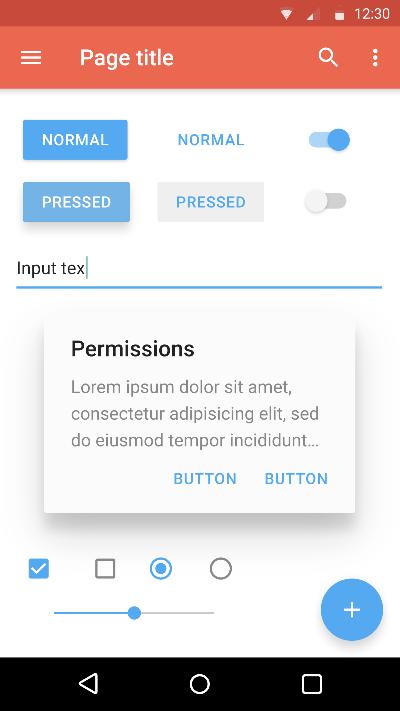
Au flat design d'Apple et de Windows, on a souvent opposé le material design de Google, alors qu'il en est plutôt la continuité. En effet, Google souhaite homogénéiser toutes les interfaces utilisateurs grâce à une grille stricte et un ensemble de règles « physiques ». L'idée de base est que l'écran, peu importe qu'il soit de smartphone ou d'ordinateur, a une épaisseur dans laquelle on peut superposer plusieurs couches d'éléments plats, comme un empilement de feuilles de papier. Les designers prennent donc les éléments « flats » et leur donnent une petite ombre, très discrète, pour matérialiser leur présence. Le « flat » prend du coup quelques millimètres d'épaisseur, mais le design reste minimaliste et plus structuré que jamais.
Le neumorphisme : la tendance du moment
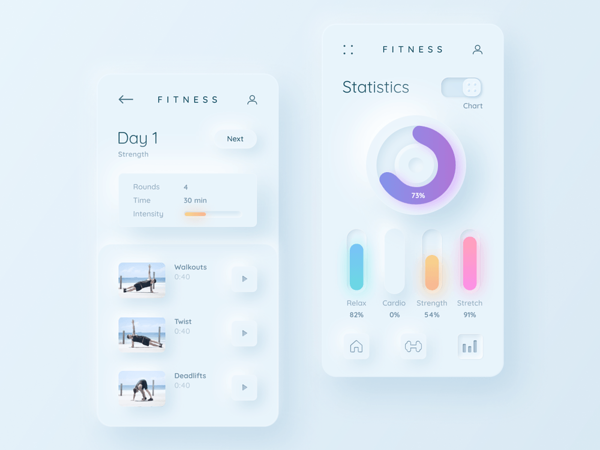
La grande tendance du moment chez les designers d'interface c'est le neumorphisme. Ce néologisme créé à partir de « new » (ou néo) et skeuomorphisme, est en réalité plus une évolution du material design qu'un réel retour au skeuomorphisme. Là où le « material » découpe certains éléments « flat » pour les mettre au premier plan, le neumorphisme imagine que le fond lui-même se déforme en profondeur ou en relief pour créer l'interface. Le fond est donc traité comme une matière virtuelle douce (ou « soft » pour les adeptes des anglicismes), entièrement unie, souvent d'un gris légèrement froid, qui permet de créer du relief avec des ombres et des reflets de lumière.
Skeuomorphisme, flat design, neumorphisme et material design : les résultats du sondage quantitatif
1 : Les utilisateurs sont sensibles à l'évolution des modes de design
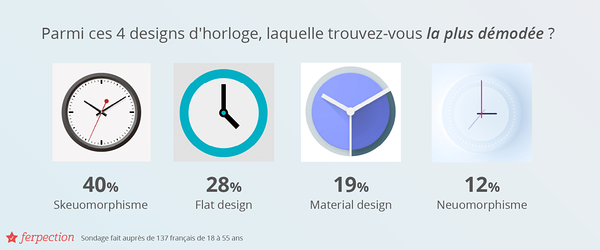
Les 4 horloges ci-dessous ont été présentées à l'échantillon, et les répondants ont été capables d'ordonner correctement les 4 designs dans l'ordre du plus au moins démodé.
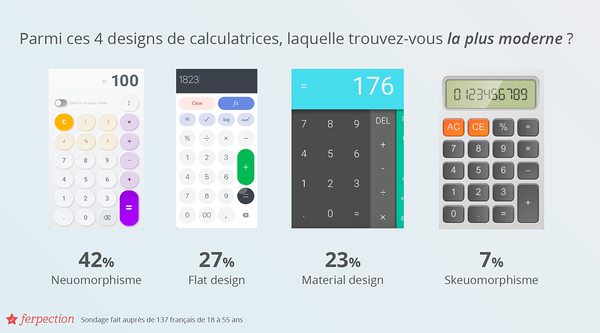
Idem pour ces 4 designs de calculatrices, les résultats classent à peu de chose près les designs dans l'ordre chronologique (avec un léger échange entre le « flat » et le « material »).
2 : Le skeuomorphisme plus simple à comprendre
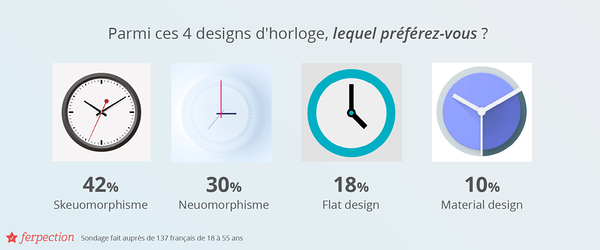
Si les utilisateurs sont capables de reconnaitre le côté plus « old-school » ou rétro du skeuomorphisme, cela ne veut pas forcément dire qu'ils ne l'aiment pas.
En effet, toujours parmi les 4 horloges, 42 % de l'échantillon préfère la skeuomorphique, collant au plus près à la réalité, avec le plus haut niveau de détail.
Noah (49 ans), l'un des testeurs interrogés, parle de design « le plus simple sans se compliquer la vie » et Erika (36 ans) de « simple de présentation mais facile à utiliser et comprendre ». Il apparait donc que la familiarité avec l'objet réel est rassurante. L'utilisateur sait s'en servir dans la vraie vie, il peut donc se projeter facilement dans le monde virtuel.
3 : Le flat design, plus esthétique mais trop sérieux
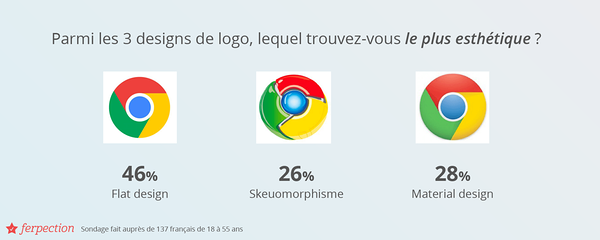
Sur les différentes séries de visuels soumis à l'échantillon, le flat design a majoritairement été choisi comme préféré. Sur le logo Google par exemple, pas de doute, c'est le flat design qui l'emporte. Quasiment la moitié des répondants le préfèrent (45 %) et le trouvent plus esthétique (46 %).
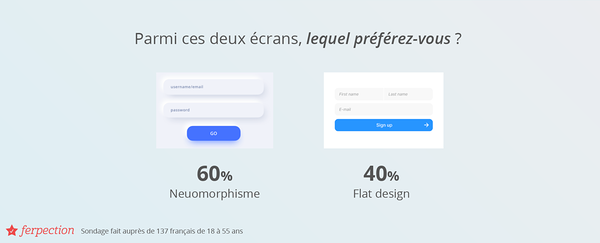
En revanche, sur les formulaires ci-dessous, bien que 62 % trouvent la première interface plus sérieuse, 60 % des utilisateurs préférèrent la deuxième, la jugeant a priori plus esthétique.
C'est en général l'aspect simple et épuré du flat design qui lui donne son esthétisme, selon les répondants : « il est simple et épuré ce qui le rend agréable » (Thomas). Cela confirme en même temps cette impression sobre et sérieuse, qui peut aussi parfois moins plaire aux utilisateurs en fonction du contexte.
En mineur, mais à noter tout de même, un quart des utilisateurs estiment que le logo Google skeuomorphique est le plus esthétique. L'attention portée aux reliefs et aux textures peut donner à certains utilisateurs l'impression d'une image plus soignée, comme le décrit cet utilisateur à propos des visuels de calculatrices : « j'aime bien ce style comme de la 3D ». - Ali (36 ans)
4 : Le material design, pas très original
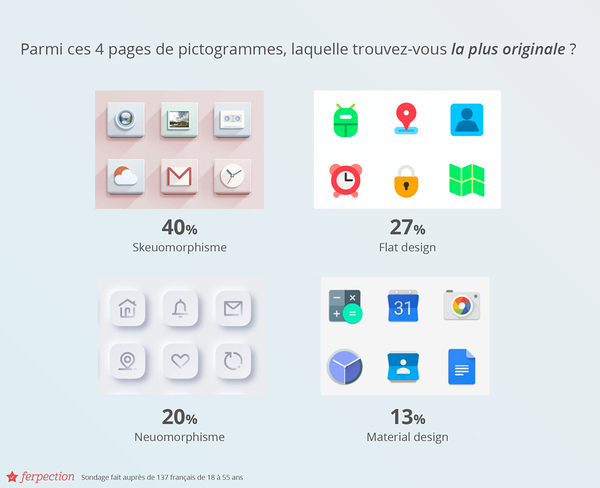
Le material design ayant majoritairement marqué les dernières années, et étant en plus porté par Google, il est sans surprise jugé plutôt commun. Sur le critère d'originalité, il arrive en effet en dernière position pour les répondants lorsqu'on leur soumet les pictogrammes ci-dessous.
À contrario, il est à noter que le skeuomorphisme n'étant plus tellement utilisé par nos UI designers, cela lui donne du coup un côté plus rare. En effet, 40 % des répondants ont estimé que les pictogrammes skeuomorphiques étaient les plus originaux.
5 : Le neumorphisme, haut de gamme mais manquant de contraste
Pour les interfaces ci-dessous, mais également pour les calculatrices montrées précédemment, c'est en effet le neumorphisme qui tire son épingle du jeu. Il est dans les deux cas le design préféré par les répondants. Mais surtout, ce type de design leur apparait comme plus haut de gamme comme l'explique un utilisateur : « La couleur blanche de la calculatrice D fait ressortir le côté sobre et premium à la fois ». Cela se confirme avec les interfaces ci-dessous puisque 64 % des répondants ont trouvé la version de gauche plus haut de gamme que celle de droite en flat design.
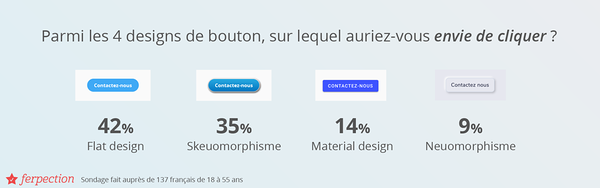
En revanche, les utilisateurs ne répondent pas positivement aux boutons en neumorphisme « pur ». En effet, en gardant la définition stricte, les boutons restent de la même matière que le fond, et donc de la même couleur. Cela n'offre que très peu de contraste et n'attire pas l'œil de l'utilisateur.
Choisir son design d'interface en écoutant les utilisateurs
En conclusion, bien que le neumorphisme semble s'imposer comme la tendance « in », le choix de design va se faire en fonction de votre image de marque, du message que vous voulez faire passer, et de ce que vous attendez de l'utilisateur. Pour une banque, le flat design pourra par exemple être approprié, car aura tendance à envoyer une image sérieuse, alors que le neumorphisme peut être privilégié pour une marque de luxe, mais il faudra a priori l'éviter pour les « call to action ». Dans tous les cas, on ne pourra que vous conseiller d'écouter vos utilisateurs pour choisir le design qui correspond à leurs attentes et permettra de leur proposer une expérience satisfaisante.
Pour vos prochaines études UX et tests utilisateurs, retrouvez nos accompagnements personnalisés en fonction de vos objectifs et votre projet.
Si vous souhaitez en savoir plus sur notre approche en UX research, découvrez notre guide complet. Vous pourriez également être intéressé par nos différentes méthodologies.
Cet article vous a plu ? Partagez-le sur les réseaux !
Tous les articles de la catégorie : Design Recherche utilisateur | RSS