May 19, 2022
Ergonomie d'une application mobile : Best practices
Quelles sont les bonnes pratiques pour l’ergonomie d’une application mobile ?
Ergonomie software, utilisabilité d’une application… Autant de termes qui partagent un seul et même but : l’efficacité d’une application mobile. Pas question aujourd’hui de se lancer dans la création d’une application sans respecter quelques règles d’usage, dont certaines sont devenues des évidences. Le confort d’une utilisation intuitive va de pair avec simplicité et efficience. Ergonomie ne va plus sans utilisabilité. D’autant qu’une application bien conçue vous évitera la déconvenue des désinstallations intempestives et des améliorations successives à y apporter par la suite ! Pour bien faire, l’utilisateur doit rester au centre des préoccupations du tandem designer-développeur. Mais ce n’est pas tout. Quelles sont donc les bonnes pratiques pour améliorer l’ergonomie d’une application mobile ? On fait le point.
L’importance de l’ergonomie d’une application mobile
Comment rendre une application ergonomique ? En suivant quelques règles d’usage, peu importe le système d’exploitation (IOS ou Android, même si chacun a ses spécificités).
Construire l'expérience autour des actions de l’utilisateur
Une bonne application mobile se base sur un raisonnement qui part du point de vue de l’utilisateur. Quelles sont les actions qu’il souhaite réaliser ? Que vient-il chercher et de quelles informations a-t-il besoin ? Comment et où va-t-il s’en servir ? Toutes les réponses forment autant d’indices quant à l’usage de l’utilisateur référent : le fameux persona à créer avant de se lancer.
Optimiser l’onboarding
L’utilisateur doit trouver ce qu’il est venu chercher au sein de votre application (en un temps record, sans vouloir vous mettre la pression !) sans frictions. C’est-à-dire qu’il doit pouvoir naviguer dans l’interface comme un poisson dans l’eau, ou presque. L’intuitivité est fondamentale ! Surtout s’il a des informations clés à renseigner, comme des codes de cartes bancaires. Le message doit être clair et rassurant, les cases faciles à remplir. Pour ne pas perdre l’utilisateur en cours de route, il faudra limiter les étapes de l'inscription et, si possible, proposer des valeurs par défaut. Tout ce qui facilite la saisie de données est bon à prendre !
Se concentrer sur un design tactile
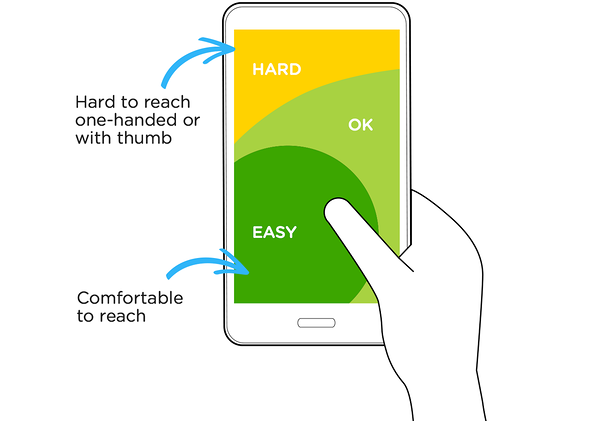
Contrairement à l’internaute, le mobinaute est généralement en mouvement et son usage du web n’est pas le même qu’il soit sur ordinateur, tablette ou mobile. L’application mobile s’appuie sur un design tactile (qui favorise les droitiers naviguant du bout du pouce !) parfois limité par les contraintes de l’écran. La zone de reach du pouce, ou thumb zone, devra contenir les boutons qui y seront facilement accessibles. Certains boutons call to action (CTA) pourront d’ailleurs rester en sticky, pour être visibles même quand l’utilisateur scrolle la page.
(Source : Luke W — Designing for Large Screen Phones)
Si vous vous demandez ce qu’est le cut-off design, visualisez une image coupée en deux au niveau de la ligne de flottaison. Cette ligne virtuelle en bas de l’écran au-dessous de laquelle l’utilisateur ne voit plus rien. Pour voir le reste (de l’image, du texte), il faudra scroller. Or, le cut-off design induit directement qu’il y a davantage d'informations en dessous et incite à scroller pour aller voir ce qu’il s’y passe. Il fonctionne comme un indice et invite à l’action, même inconsciente.
Une bonne organisation pour une bonne utilisabilité
Une bonne organisation, c’est une navigation facilitée qui répond aux besoins d’efficience et de satisfaction de son utilisateur. Pensez-y dès la phase de prototype de l’application mobile.
Bien établir l’arborescence de l’application
Étape non négligeable : l’arborescence est à optimiser d’entrée de jeu. Lors de sa construction, il vous faudra garder en tête les besoins de l’utilisateur, avant de cibler les fonctionnalités clés. Il y a celles qui sont indispensables et qui répondent à l’objectif de votre cible. Et les autres, nice to have, que vous pourrez implémenter dans un second temps. Pour être efficace, ne perdez pas de vue l’essentiel de ce qui constitue le minimum viable product (MVP ou produit viable au minimum). La hiérarchisation des pages, leur lien logique et la structuration de leur contenu doivent rester simples, pour un parcours client optimisé aux petits oignons.
Respecter la loi de Jakob lors de la conception
Aucune application mobile n’est isolée. Elle gravite au sein d’une multitude d’options (hello App Store et Google Play !) qui la confrontent à une concurrence directe et indirecte. Et donc la mettent en perspective. Les designers avec un penchant pour l’originalité veilleront à ne pas aller trop loin. L’idée du siècle ou les créations sortant franchement de l’ordinaire (« du jamais vu ! ») font régulièrement des flops. Pourquoi ? Parce que l’utilisateur a des habitudes, des attentes. Et que l’interactivité avec une application repose sur certains postulats indéboulonnables. Le menu de navigation doit ressembler à un menu de navigation. Sans quoi l’utilisateur est perdu ! Il s’attend à retrouver des standards, qu’il reconnaît au premier coup d’œil. C’est la fameuse loi de Jakob. Respecter l’utilisateur, c’est respecter ses usages, sa psychologie… et ses attentes !
Opter pour des CTA clairs et accessibles
L’objectif premier de votre application mobile, c’est d’être facilement maniable et compréhensible. Il faut donc optimiser l’utilisabilité de l’interface. Or, une façon simple d’ordonner clairement l’information, c’est de rendre les CTA visibles et facilement cliquables. Le tout, grâce à un design et à un message ultra clairs. Vous éviterez donc les CTA dénués de sens comme « cliquez ici » et préférerez un message qui correspond à l’action que cherche à accomplir l’utilisateur. « Télécharger notre Benchmark », par exemple. Car, qui dit boutons d’action évidents dit parcours fluide garanti.
Ergonomie software et convivialité
Une bonne ergonomie mobile offre une interaction réussie entre utilisateurs et outils numériques. Il va donc falloir faire la part belle aux émotions pour créer du lien afin que l’humain, caché derrière son portable, trouve l’expérience conviviale.
Faire passer des émotions
Certaines applications peuvent jouer avec les émojis pour entrer en lien avec leurs utilisateurs. Mais, selon l’angle de communication et la charte graphique, toutes ne pourront pas se le permettre. Une autre option dans ce cas ? Manier habilement les données personnelles et donner du « Bienvenue, Pierre » à l’utilisateur avide de reconnaissance et d'interactions personnalisées. Créer une certaine proximité avec le mobinaute, c’est également renforcer le lien qu’il construit avec la marque. D’une donnée, deux coups.
Choisir un wording adapté
Des mots bien choisis, cohérents avec l’image de marque, améliorent l’utilisabilité et optimisent les interactions. Ils renforcent l'identité de la marque avec laquelle l’utilisateur entre dans une sorte de conversation via l’application. C’est là qu’il ne faudra pas se tromper dans le wording. Il dépendra du tone of voice de votre marque et du message qu’elle souhaite faire passer. L’humour est un bon vecteur d’émotions, mais attention à ne pas en abuser : s’il fait rempart à la clarté du message, c’est non ! La fluidité de la navigation repose sur des messages courts qui donnent la marche à suivre. On les retrouve sur les boutons (CTA), dans les notifications ou les messages de confirmation ou d’erreur. C’est la fameuse microcopie, indispensable à la bonne marche de l’outil !
Exploiter l’univers graphique
Un logo expressif vaut parfois mieux que mille mots. L’univers graphique peut suggérer beaucoup de choses à travers des images ou transmettre des émotions grâce à un logo, une mascotte.
« L’application Alan a une charte graphique limitée au vert et blanc, ça peut paraître un peu plat. Mais son égérie, l’espèce d’ours blanc, fait passer pas mal d’émotions pour créer de la proximité…» Matthieu Louise, UX Researcher.
Lumière sur : une application bien faite
En ce moment, c’est l’application Cowboy qui retient toute l’attention de Matthieu Louise, notre UX Researcher. Il vous en dit davantage : « Ma préférée ? L'app’ Cowboy, qui me permet d’utiliser mon vélo électrique. Design très épuré, les features principales sont hyper visibles et bien mises en avant, de manière dynamique. Lorsque le vélo est éteint, c’est le déverrouillage qui est mis en avant. Une fois allumé, ce sont les fonctionnalités en cours d’usage, comme l’activation des lumières ou de l’assistance électrique, qui prennent la place. Il y a aussi de belles évolutions sur la data visualization des trajets effectués et leur détail. »
Ce qu’il faut retenir sur l'ergonomie d’une application mobile
L’ergonomie est un élément indispensable lors de la conception de votre application ! Pour pouvoir être efficace, l’interface utilisateur doit répondre à des habitudes d’usages :
- Son contenu doit être attrayant et satisfaire la demande de l’utilisateur.
- L’ergonomie d’une application web doit la rendre intuitive et offrir une navigation fluide, sans frictions. Le tout, grâce à des boutons visibles et facilement accessibles, un menu clair. Bref, des actions à mener évidentes pour un onboarding réussi et un usage régulier agréable !
- Un design ergonomique doit respecter les préoccupations et les attentes de ses utilisateurs. La navigation suivra donc leur logique et leurs biais cognitifs.
- Et on n’oublie pas de tester son application mobile !
Votre application est compliquée à utiliser ou difficile à comprendre ? À la moindre hésitation, vos utilisateurs fuiront vers une autre option, plus simple, leur rendant à peu près le même service. C’est dire si ergonomie rime avec popularité ! Et l'avenir des applications mobiles, on en parle ? Leur pertinence est de plus en plus remise en question à l’heure où les sites mobiles sont tellement performants… qu’ils répondent aux besoins des utilisateurs ! Il n’est donc pas toujours utile de s'embarquer dans la conception d’une application mobile qui demandera un développement bien plus costaud et souvent contraignant. Car il faudra prendre en compte les divers systèmes d’exploitation : IOS, Android, MAJ… et donc multiplier les codes.
Experte en UX research, toute l’équipe Ferpection vous guide dans l’élaboration d’études et de tests utilisateurs. C’est la première étape indispensable sur laquelle vous appuyer avant de vous lancer dans la création de votre application mobile.
Si cet article vous a plu, n'hésitez pas à le partager sur les réseaux sociaux et à vous abonner pour recevoir notre newsletter ci-dessous 👇.
Tous les articles de la catégorie : Design | RSS