May 17, 2022
The Ergonomics of a Mobile Application: Best Practices
What are the best practices for the ergonomics of a mobile application?
Software ergonomics, application usability… So many terms that share a single goal: the efficiency of a mobile application. Today, there is no question of creating an application without respecting a few rules of use, some of which have become obvious. The convenience of intuitive use goes hand in hand with simplicity and effectiveness. Ergonomics no longer goes without usability. Especially since a well-designed application will save you from the inconvenience of uninstallations and successive improvements to be made afterwards! To do this well, the user must remain at the center of the designer-developer tandem's concerns. This is not all. What are the best practices for improving the ergonomics of a mobile application? Let's take a look.
The importance of the ergonomics for a mobile application
How to make an application ergonomic? By following a few rules of use, regardless of the operating system (IOS or Android, even if each has its own specificities).
Build the experience around the user's actions
A good mobile application is based on a reasoning that starts from the user's point of view. What are the actions that the user wants to achieve? What is the user coming for and what information does he/she need? How and where will he/she use it? All the answers form as many clues as to the use of the target user: the famous persona to be created before launching.
Optimize onboarding
The user must find what he/she came for within your application (in record time, without wanting to put pressure on you!) without friction. That is, the user must be able to navigate the interface like a fish in water, or almost. Intuitiveness is fundamental! Especially if the user has key information to fill in, such as credit card codes. The message must be clear and reassuring, the boxes easy to complete. The user should be limited in the number of steps in the registration process and, if possible, default values should be suggested to avoid losing the user along the way. Anything that makes data entry easier is good for you!
Focus on a tactile design
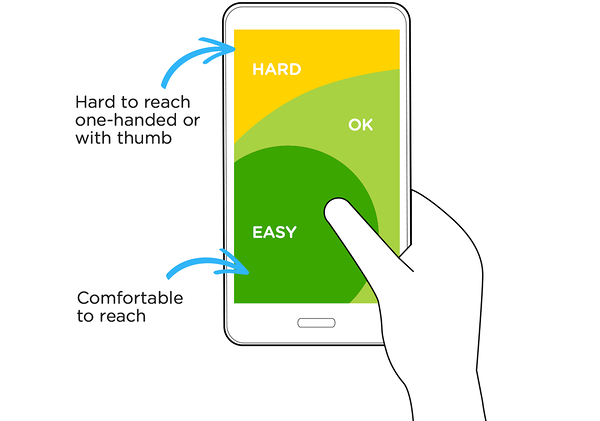
Unlike the Internet user, the mobile user is generally on the move and his/her use of the web is not the same whether he/she is on a computer, tablet or mobile. The mobile application relies on a tactile design (which favors right-handed people navigating with their thumb!) sometimes limited by the constraints of the screen. The thumb reach zone, or thumb zone, shall contain the buttons that are easily accessible there. Some call to action (CTA) buttons can remain sticky, to be visible even when the user scrolls the page.
(Source: Luke W — Designing for Large Screen Phones)
If you're wondering what cut-off design is, view an image cut in half at the waterline. This virtual line at the bottom of the screen below which the user can no longer see anything. To see the rest (of the image, of the text), you will have to scroll. Now, the cut-off design directly suggests that there is more information underneath and encourages you to scroll down to see what's going on. It works as a clue and invites action, even unconsciously.
Good organization for good usability
A well organized website makes browsing it easy and efficient and its user content. Think about it from the prototype phase of the mobile application.
Establish the application's tree structure
Non-negligible step: the tree structure is to be optimized from the start. When building it, you must keep in mind the user's needs, before targeting the key features. There are those that are essential and that meet the objective of your target. And the others, nice to have, which you can implement at a later time. To be effective, keep in mind the basics of what constitutes the minimum viable product (MVP). The hierarchy of pages, their logical link and the structuring of their content must remain simple, for an optimized client experience.
Respecting Jakob's Law in design
No mobile application exists in isolation. It gravitates within a multitude of options (hello App Store and Google Play!) that expose it to direct and indirect competition. And so put it in perspective. Designers with a penchant for originality will be careful not to go too far. The idea of the century or frankly out of the ordinary creations ("never seen before!") regularly flop. Why? Because the user has habits and expectations. And that interactivity with an application is based on certain unbreakable assumptions. The browsing menu should look like a browsing menu. Otherwise the user is lost! The user expects to find standards that he/she recognizes at first glance. This is the famous Jakob's law. Respecting the user means respecting his uses, his psychology... and his expectations!
Opt for clear and accessible CTAs
The primary objective of your mobile application is to be easy to use and understand. Therefore, we must optimize the usability of the interface. A simple way to clearly order the information is to make the CTAs visible and easily clickable. All this, thanks to an ultra-clear design and message. You should therefore avoid meaningless CTAs such as ‘click here’ and prefer a message that corresponds to the action the user is trying to perform. For example, ‘Download our Benchmark’. Because when you have obvious action buttons, you are guaranteed a smooth ride.
Software ergonomics and usability
A good mobile ergonomics offers a successful interaction between users and digital tools. It will therefore be necessary to give pride of place to emotions to create a link so that the human being, hidden behind his cell phone, finds the experience user-friendly.
Conveying emotions
Some applications can play with emojis to connect with their users. But, depending on the communication angle and the graphic charter, not all will be able to afford it. Another option in this case? Skillfully handle personal data and give "Welcome, Peter" to the user eager for recognition and personalized interactions. Creating a certain closeness with the mobile user also means reinforcing the link they build with the brand. In one fell swoop.
Choose appropriate wording
Well-chosen words, consistent with the brand image, improve usability and optimize interactions. They emphasize the identity of the brand with which the user enters into a kind of conversation via the application. This is where you won't want to go wrong with the wording. It will depend on the tone of voice of your brand and the message it wishes to convey. Humor is a good way to convey emotions, but be careful not to abuse it: if it interferes with the clarity of the message, no! Navigation is made easy with short messages that give the way forward. They can be found on buttons (CTA), in notifications or in confirmation or error messages. This is the famous microcopy, essential to the proper functioning of the tool!
Exploit the graphic universe
An expressive logo is sometimes worth a thousand words. The graphic universe can suggest many things through images or transmit emotions through a logo, a mascot.
"The Alan application has a graphic chart limited to green and white, it can look a bit flat. But its muse, the polar bear species, conveys a lot of emotions to create proximity..." Matthieu Louise, UX Researcher.
Spotlight on: a well-made application
At the moment, it's the Cowboy application that has the full attention of Matthieu Louise, our UX Researcher. It tells you more about it: ‘My favorite? The Cowboy app, which allows me to use my electric bike. The design is very clean, the main features are very visible and well highlighted, dynamically. When the bike is turned off, it is the unlocking that is highlighted. Once turned on, it is the functions in use, such as activating the lights or the electric assistance, that take over. There are also great developments on the data visualization of the trips made and their details.’
What you should know about the ergonomics of a mobile application
Ergonomics is an essential element when designing your application! To be effective, the user interface must respond to usage habits:
- Its content must be attractive and satisfy the user's request.
- The ergonomics of a web application must make it intuitive and offer fluid, frictionless navigation. All this, thanks to visible and easily accessible buttons, a clear menu. In short, obvious actions to take for a successful onboarding and pleasant regular use!
- An ergonomic design must respect the concerns and expectations of its users. Navigation will therefore follow their logic and cognitive biases.
- And don't forget to test your mobile application!
Is your application complicated to use or difficult to understand? At the slightest hesitation, your users will flee to another, simpler option, offering them more or less the same service. This is how much ergonomics rhymes with popularity! What about the future of mobile applications? Their relevance is increasingly questioned at a time when mobile sites are so powerful... that they meet users' needs! It is therefore not always useful to embark on the design of a mobile application that will require a much more costly and often restrictive development. Because the different operating systems must be taken into account: IOS, Android, MAJ, etc. and therefore multiply the codes.
As experts in UX research, the entire Ferpection team guides you in the development of user studies and tests. This is the first essential step you need to take before creating your mobile application.
If you liked this article, please share it on your social media platforms and subscribe below to our newsletter👇.
All articles from the category: | RSS